Google, arama motorları sıralama faktörleri içine Core Web Vitals’i katarak kullanıcı deneyimini ön plana almış oldu. Öyle ki Core Web Vitals, sayfa deneyimiyle ilgili çok fazla teknik detaya sahip. Ancak bir site sahibinin bunu anlaması ve uygulaması zor olabilir. Bu yüzden “Core Web Vitals nedir?” başlığıyla site sahiplerine yardımcı olmak istedim.
Core Web Vitals, bir sitenin yüklenmesi, etkileşimi ve görsel kararlılığını ölçen 3 ana bileşenden oluşmaktadır. Daha sonra detaylıca değineceğimiz ana bileşenlerden önce Core Web Vitals’in ne olduğuna bir bakalım. Core Web Vitals, Google’ın bir web sayfasının kullanıcı deneyimi açısından ne kadar iyi veya kötü olduğunu gösteren bir metriktir. Kısacası, web sitesinin kullanıcı deneyimini iyileştirmek için odaklanılması gereken bir metriktir. Core Web Vitals aşağıdaki üç temel metrikten oluşmaktadır:
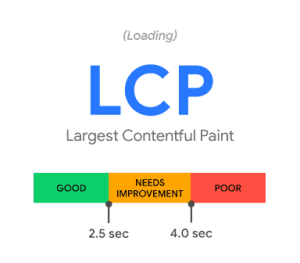
- Largest Contentful Paint (LCP): Bir web sayfasının ne kadar sürede yüklendiğini gösterir. Sitenin iyi bir kullanıcı deneyimi sunduğunu garanti edilmesi için sayfanın 2,5 saniyenin altında yüklenmesi gerekir.
- First Input Delay (FID): Bir web sitesinin kullanıcılar tarafından aldığı etkileşimini ölçmektedir. İyi bir kullanıcı deneyimi için değerin 100ms altında veya eşit olması beklenmektedir.
- Cumulative Layout Shift (CLS): Bir web sayfasının görsel kararlılığını gösteren değerdir. İyi bir kullanıcı deneyimi için bu değerin 0.1’den daha düşük olması gerekir.
Core Web Vitals Özellikleri

Yazımın ilerleyen bölümlerinde Core Web Vitals’ın tüm metriklerine ayrıntılı biçimde değineceğim. Ancak ilk olarak ne gibi özellikler barındırdığına bakmamız gerekir. Bu sayede Core Web Vitals ile alakalı aklınızda bulunan soru işaretlerine çözüm bulabilirsiniz. Core Web Vitals özellikleri aşağıda maddeler halinde sıralanabilir:
- Üç metrikten oluşmaktadır.
- Üç metriğin her biri kullanıcı deneyimlerine yönelik olarak bir alt maddeyi içerir.
- Üç metrik içinde ölçüm, yetersiz, iyileştirilmesi gerekir ve iyi şeklinde sıralanmaktadır.
- Bir web sayfasının Core Web Vitals tarafından “İyi” olabilmesi için sayfa yüklemelerinin %75 oranında iyi çalışması gerekir.
- Sitenin, Core Web Vitals’a uyumlu olabilmesi için site sahiplerinin Web Vitals’i ölçmesi ve optimize etmesi lazımdır.
Core Web Vitals’in özelliklerine değindikten sonra metrikleri inceleyebiliriz.
Largest Contenful Paint (LCP)

LCP, sayfanın yüklenme hızını ölçen bir metrik olarak karşımıza çıkar. Sayfa hızının önemi, kullanıcı deneyimini etkilemektedir. Çünkü sayfayı ziyaret eden bir kullanıcı, birkaç saniyeden fazla süren yüklemelerden hoşnut kalmaz. Kısacası, ziyaretçinin sayfaya tıklamasının ardından ana içeriğin yüklenmesine kadar geçen süreyi ifade eder.
Bahsi geçen süre, en büyük metin boyutuna bakılarak ölçülmektedir. Bunun için ideal süre, 2,5 saniye olarak kabul edilmiştir. Unutulmamalıdır ki web sayfasının yüklenme hızı, kullanıcı için ilk izlenimi verir. Birkaç saniye içinde açılmayan sayfalar, ziyaretçinin bir daha uğramamasına neden olabilmektedir.
First Input Delay (FID)

FID değeri, ilk giriş anından itibaren web sitesindeki etkileşime karşılık gelmektedir. Bir web sitesi veya sayfasındaki çevrim içi etkileşimi ifade eder. Bir bağlantıya tıklanması veya bir seçeneğin seçilmesi anlamına gelir. Böylece siteye gelen kullanıcıların deneyimlerini ölçer. FID için ideal olan değer, 100ms veya daha altıdır. FID, ziyaretçi site içinde bir etkileşime girdiğinde önemli hale gelmektedir.
Eğer ki siteye giren kullanıcılar, herhangi bir işlem yapmazsa pek bir faydası olmadığı kabul edilir. Bu yüzden site sahipleri yeterli veriye sahipse Google Search Console ya da PageSpeed Insight kullanılarak FID değerini ölçebilir. Burada gösterilen değerler, 100ms altındaysa bu iyi bir değerdir. Ancak 300ms üstünde çıkan değerler için FID iyileştirme çalışmalarının yapılması gerekir.
Cumulative Layout Shift (CLS)

CLS, en basit tabiriyle web sayfasının kullanıldığı süre boyunca düzen değişikliği için toplam kaydırma sayısını ölçer. Genellikle bir sayfada çeşitli öğelerin oturmadan önce yer değiştirmesi muhtemeldir. Fakat bu durumdan olabildiğince kaçınılmalıdır. Çünkü sayfa içindeki öğeler, sürekli yer değiştiriyorsa ziyaretçinin sayfayla etkileşime girmesi o kadar zor olur. Bu konuya örnek verecek olursak:
- Bir siteye tıkladığınızı düşünün.
- O anda ani düzen değişikliğiyle bir bağlantıya veya reklama tıklayabilirsiniz.
- Böylece siteyle etkileşime girmeniz zorlaşır.
- Bu da ziyaretçinin bir daha siteyi ziyaret etmemesine neden olabilir.
- CLS değerlerinin iyi olabilmesi için 0.1 veya daha altında olması gerekmektedir.
Dikkat Edilmesi Gereken Diğer Noktalar
Core Web Vitals ölçümlerine yardımcı olan ölçümler de bulunmaktadır. Bunlar sırasıyla aşağıdaki şekilde gösterilebilir:
- TTFB ile web sitesinde tarayıcının sunucudan cevap almasına kadar geçen süreyi ölçmektedir.
- FCP sayesinde de kullanıcıların boş bir sayfada beklemesi yerine çeşitli objelerin temel renklerle gösterim süresini ifade etmektedir. Bu ölçümler, LCP ile alakalı çeşitli ipuçları verebilmektedir.
- TTI ise etkileşim süresini ifade etmektedir. Yine TBT yani toplam engelleme süresini ölçen ölçümler, FID üzerindeki olumsuz etkiye neden olan etkileşimlerle ilgili sorunları belirleyebilmektedir.
Core Web Vitals Ölçümü Nasıl Yapılır?
Core Web Vitals, web sitesi sahiplerinin web sayfasının performansını ölçmek için kullanabilecekleri bir ölçümdür. Google, bu konuda web sitelerinin daha iyi optimize edilmesi için çeşitli araçlar sağlar. Ölçmeniz gereken ideal rakam için web sitelerinin %75 oranında iyi çalışıyor olması gerekir. Bahsettiğimiz bu şartların yukarıda bahsettiğimiz tüm metrikler için sağlanması gerekir.
Şimdi de Core Web Vitals’i ölçmeniz için hangi araçlara ihtiyacınız olduğuna değinelim. Core Web Vitals ölçümü için iki farklı araca ihtiyacınız vardır. Bunlardan ilki, gerecek kullanıcıların web sitesini nasıl deneyimlediklerine dair veriler sunan saha araçlarıdır. Diğer araçlar ise kullanıcıların deneyimlerine dair çeşitli ön görüler veren ve çözüm için analitik veriler sunan laboratuvar araçlarıdır. Her iki aracın, sağladıkları verilerden dolayı ayrı ayrı önemi vardır.
Core Web Vitals’i Ölçmek için Saha Araçları Nelerdir?
Bir SEO ajansına veya web sitene sahipseniz, saha araçlarından faydalanmanız daha doğru olacaktır. Çünkü saha araçları, gerçek kullanıcıların web sitesini nasıl deneyimlediklerini gösterir. Bu ölçümlere genellikle RUM adı verilmektedir. Şimdi bahsettiğim RUM araçlarının neler olduğunu ve nasıl çalıştığına dair bilgileri hep birlikte okuyalım:
Google Chrome UX Raporu
Google Chrome UX Raporu, gerçek kullanıcı deneyimlerini ölçen bir araçtır. Sunduğu veriler, kayıtlı kullanıcılardan elde edilen gerçek verilerdir. Bu araç sayesinde web sitesi sahipleri, gerçek kullanıcı deneyimlerini kendi sitelerinde olduğu gibi rakiplerinde de nasıl olduğunu görebilir. Böylece web sitesinin nasıl bir performansa sahip olduğuna dair verilere ulaşabilir.
Google PageSpeed Insights
Google PageSpeed Insights bir web sayfasının hem mobilde hem de bilgisayarlarda nasıl bir performansa sahip olduğunu gösterir. Bunun yanında laboratuvar verilerini sağladığı gibi saha verilerini de raporlamaktadır. Gerçek kullanıcıların web sayfasıyla olan tecrübelerine dair genel bir izlenim oluşturan faydalı bir araçtır. Bu sayede herhangi bir teknik bilgiye gerek duymadan Chrome UX Raporu tarafından sunulan bilgilere ulaşılabilir.
Google Search Console
Bu aracı kullanabilmek için Google Arama Konsolu hesabına sahip olunmalıdır. Google Search Console, web sayfası gruplarının tanımlanmasına yarayan yeni bir Web Vitals raporuna sahiptir. Araç, Core Web Vitals raporları, Google UX raporları ile alınan saha verilerinden yararlanmaktadır. Böylece gerçek kullanıcı deneyimlerini ortaya koyar.
Web.dev
Sitelerin zaman içinde performanslarını gözlemleyen bir araçtır. Böylece sitelerin gerçek kullanıcı deneyimlerini ölçer. Aynı zamanda diğer araçlardan farklı olarak iyi bir yönerge listesi verir. Böylece web sitesi sahiplerinin siteyi daha iyi hale getirmesine olanak tanır. Ayrıca Web.dev sitenin genel performans, SEO gibi geniş veriler de sunar.
Core Web Vitals Değerlerinin Ölçülmesi için Laboratuvar Araçları
Web sitesi geliştiriciler, Core Web Vitals ölçümleri için genellikle laboratuvar araçlarından faydalanmaktadır. Saha araçlarıyla kıyaslandığında laboratuvar araçları, bir kullanıcı için sitenin nasıl algılandığı konusunda bilgi verir. Bu sayede geliştiriciler, hataların önüne geçebilir. Laboratuvar araçlarına aşağıdaki başlıklar ile değinelim:
Lighthouse
Bir web sitesi sahibi için günlük olarak sitenin takibinin yapılmasını sağlayan araçtır. Araç, site içindeki sorunları gösterir. Yine, bir kullanıcı deneyimini iyileştirmek için çeşitli yollar sunar. Bir laboratuvar ortamında kullanıcıların deneyimlerine dair çeşitli ölçümleri gerçekleştirir. Core Web Vitals için ölçüm yaptığı gibi sitenin genel performansıyla alakalı puanlamalar yapar.
Chrome DevTools
DevTools, web sitesi geliştiricilerin ve ileri derece kullanıcıların kullanmış olduğu bir araçtır. Bir web sayfasıyla alakalı görselliklerle ilgili sorunları tespit eder. Bunun yanında düzeltilmesi için de çeşitli veriler sunar. Toplam Engelleme Süresi’ni de ölçerek web sitesinin etkileşime hazır olup olmadığına dair bilgilere ulaşmanıza yardımcı olur. DevTools, web sitelerinin derinlemesine analiz edilmesini sağlayan bir araçtır.
Core Web Vitals Chrome Uzantısı
Core Web Vitals’i ölçmek için kullanılan laboratuvar araçlarından bir de Core Web Vitals Chrome Uzantısı’dır. Bu araç sayesinde Google Chrome’daki gerçek zamanlı ölçümlere ulaşılabilir. Geliştiriciler, araçla değerleri anlık olarak kontrol edebilir ve ölçebilir.
Core Web Vitals Değerlerini Ölçebilen Diğer Araçlar Nelerdir?
Yukarıda saydığım araçlar dışında başka araçlar da bulunmaktadır. Eğer ki bir web sitesi sahibiyseniz veya geliştiricisiyseniz, aşağıda sıralayacağımız araçları da kullanabilirsiniz. Bu sayede siteniz için gerekli olan Core Web Vitals ölçümlerini yapabilirsiniz.
Core Serp Vitals Chrome Uzantısı
Core Serp Vitals Chrome Uzantısı, Core Web Vitals verilerinin Google arama sonuçlarından gösteren bir araçtır. Bu sayede ölçümler direkt SERP üzerinden gözlemlenir. Aynı zamanda web sayfasının altında LCP, FID ve CLS değerlerini de göstermektedir.
GTmetrix
GTmetrix, web sitelerinin hızını ve performansını ölçen araçlardandır. Lighthouse verilerine dayanarak Web Vitals ölçümlerini de yapmaktadır. Aynı zamanda görselleştirilmiş site hızı grafiğini de web sitesi sahiplerine sunmaktadır.
WebPageTest
WebPageTest ile web sitesi sahipleri ve geliştiricileri, sitenin hızı ve performansı ile ilgili verilere ulaşılır. Araç Web Vitals bilgileri dışında pek çok çizelge de sağlamaktadır. Aynı zamanda web sitesinin hızını ve performansını ölçmek için en gelişmiş araçlardan biridir.
Core Web Vitals Daha İyi Hale Getirilebilir Mi?

Artık Core Web Vitals’ı ölçmek için gerekli bilgiye sahipsiniz. Bu uygulamaları kullanmaya başladığınızda sitenizin nasıl daha iyi hale getirebileceğinizi anlayabilirsiniz. Yine, bu sayede gerekli iyileştirmeleri de yapmaya başlayabilirsiniz. Şimdi Core Web Vitals’i nasıl optimize edebileceğiniz konusuna gelelim.
LCP Geliştirme
LCP puanının düşük olmasının nedenlerinde bazıları, kod temelli problemler ya da yavaş sunucu yanıtları gibi sorunlardır. LCP puanının iyileştirilmesi için bunların hepsinin ele alınması gerekir. Bu konuda aşağıdaki maddeleri takip ederek işleminize başlayabilirsiniz:
- TTFB’yi kullanarak sunucu yanıt süreleri ölçülür. Yine, bu sayede kullanıcılar yakındaki CDN’ye yönlendirilir. İçerikler önbelleğe alınır ve üçüncü taraf ağ bağlantıları kurulur.
- Yüklemeyi engelleyen JavaScript ve CSS için ise; CSS’yi küçültülebilir, kritik olmayan CSS’leri ertelenebilir. Aynı zamanda kullanılmayan polyfiller, en aza indirgenmelidir. Bu kontrolleri yapılması önerilir.
- Görüntüleri optimize edip sıkıştırarak, önemli kaynakları yükleyerek ve metin dosyalarını sıkıştırarak yükleme süreleri iyileştirilebilir.
- Web sayfasındaki büyük öğeler, kaldırılmalıdır.
FID Geliştirme
Bir web sitesinin FID’ının düşük olmasının temel sebebi, arka planda yoğun biçimde JavaScript kodlarının çalışıyor olmasından kaynaklıdır. Bunun için aşağıdaki işlemlerin uygulanması önerilmektedir:
- Uzun görevler, parçalara ayrılmalıdır.
- Sayfa içindeki etkileşimler her zaman hazır olmalıdır.
- Sunucunun arkasında JavaScript çalıştırılmasını sağlamak için bir web worker kullanılabilir.
- FID’ı iyileştirmek için gerekli olmayan dosyalardan kurtulmak gerekir.
CLS Optimize
Kötü bir CLS’nin temelinde resimler, reklamlar ve iç çerçeveler vardır. Aşağıdaki eylemleri takip ederek CLS puanınızın iyileştirilmesini sağlayabilirsiniz:
- Gereksiz ve kalitesiz içerikler eklemekten uzak durulmalıdır.
- Tarayıcıda reklamların, yerleştirmelerin görünmesi için yer ayrılmalıdır.
- Önceden yüklenmiş yazı karakterleri kullanılmalıdır.
- Sayfaya yerleştirilen içeriklere dikkat edilmelidir.
- Görüntülere ve videolara yükseklik ve genişlik değeri verilmelidir. Bu sayede tarayıcının her bir öğe için ne kadar alana sahip olması gerektiği önceden bilinir.
WordPress Sitesinde Core Web Vitals’i Optimize Etme
Eğer ki, WordPress tabanlı bir siteye sahipseniz, WordPress sitelerine özel olarak hazırlanmış hız eklentileriyle sitenizin performansını arttırabilirsiniz. Ancak WordPress içinde pek çok eklenti vardır ve bunların dikkatli kullanılması gerekir. Aynı zamanda eklentilerin gerçekten işe yarayıp yaramadığından emin olmalısınız. WP Rocket ve Imagify kullanarak sitenizin hızını ve performansını arttırabilirsiniz.
Core Web Vitals ve SEO için Önemi
Web Vitals, Google sıralama faktörlerinden biridir. Ancak tek başına yeterli sıralamayı ve performans arttırmayı kolaylaştırmaz. Bu yüzden SEO çalışmalarının yapılması gerekir. Aksi takdirde Web Vitals, içeriklerinizin eksik olmasından dolayı olumsuz değerlere sahip olabilmektedir. İçeriklerinizde SEO çalışmalarını doğru bir şekilde yapmanız önemlidir. Bu durum sıralamanızı olumlu şekilde etkiler. Yine, düzenli olarak yapacağınız Core Web Vitals çalışmalarıyla sitenizin performansı ve hızı daha da artacaktır.